Sử dụng một số thẻ trong HTML để phân chia ngữ nghĩa trang web, bố cục trang web theo từng phần. HTML5 Doctype, thẻ header, thẻ aside, thẻ article, thẻ section, thẻ footer, thẻ nav, thẻ detail
Các thẻ chủ đề
- Mỗi một trang chỉ có một thẻ chủ đề h1. Đối với trang dưới 3000 từ, bạn nên dùng 2-3 thẻ h2 và 6-7 thẻ h3; đối với trang trên 3000 từ, bạn có thể dùng từ 3-4 đến 10 thẻ h2 và từ 6-8 đến 15 thẻ h3. Các thẻ tiêu đề trong trang phải được liệt kê theo hướng cây thư mục xếp tầng từ h1->h2->h3->h4->h5->h6.- Không sử dụng nhiều hơn 30 thẻ chủ đề trong trang và các thẻ tiêu đề không dài quá 120 ký tự.
- Văn bản các thẻ văn bản chỉ sử dụng văn bản, nội dung các thẻ chủ đề là duy nhất. Các thẻ chủ đề chứa các từ khóa quan trọng trong website, không nên đặt quá dài và không lặp lại trong những trang khác.
- Các thẻ chủ đề góp phần cấu trúc văn bản và cải thiện khả năng đọc của trang. Nó là những đoạn văn bản mô tả hoặc tóm tắt một phần nội dung trong trang. Các công cụ tìm kiếm dựa vào đó để xác định mục đích của trang.
Các thẻ ngữ nghĩa trong website
Mỗi thẻ trong tài liệu HTML mang một ngữ nghĩa riêng mà các công cụ tìm kiếm dựa vào đó để hiểu được nội dung trên trang web của bạn. Dưới đây là một số thẻ ngữ nghĩa trong HTML hay được sử dụng để định nghĩa dữ liệu trong phần chính của trang.+ Thẻ phân chia đoạn văn p để ngắt dòng phân chia từng đoạn văn.
+ Thẻ trọng tâm strong để nhấn mạnh cụm từ quan trọng trong văn bản.
+ Thẻ đánh dấu danh sách ngang hàng ul để liệt kê các mục trong một danh sách không phân biệt thứ tự.
+ Thẻ đánh dấu danh sách có thứ tự ol để liệt kê các mục trong danh sách theo một thứ tự số tăng dần.
+ Thẻ blockquote: chỉ định một phần trong trang được trích dẫn từ một nguồn khác. Văn bản trong thẻ này sẽ thụt lùi vào so với văn bản trước.
+ Thẻ em : cụm từ chứa văn bản nhấn mạnh.
+ Thẻ cite:định nghĩa tiêu đề của một công việc như cuốn sách, bài viết, bộ phim, bức tranh, chương trình truyền hình... Không sử dụng tên nhân vật trong công việc trong thẻ này.
+ Thẻ b: xác định đoạn văn bản được in đậm.
+ Thẻ i: dùng để định nghĩa một phần văn bản thay thế lời nói hay tâm trạng; nó cũng có thể sử dụng để chỉ ra một thuật ngữ, cụm từ từ một ngôn ngữ khác...
Các thẻ bố cục HTML
Sử dụng một số thẻ trong HTML để phân chia ngữ nghĩa, bố cục trang web theo từng phần. HTML5 Doctype, thẻ header, thẻ aside, thẻ article, thẻ section, thẻ footer, thẻ nav, thẻ detail.Tối ưu phân tích ngữ nghĩa công cụ tìm kiếm: Schema - Microformat
Tối ưu Schema
Schema cung cấp một tập hợp các từ vựng để những quản trị viên website có thể sử dụng để đánh dấu trang web của mình để các công cụ tìm kiếm như Google, Bing, Yahoo, Yandex dễ dàng hiểu được.- Có 3 cách thức để sử dụng Schema thông qua: Microdata, RDFa hoặc JSON.
+ Microdata (Microdata - Siêu dữ liệu): là một đặc tả WHATWG (Web Hypertext Application Technology Working Group - Nhóm tổng hợp công nghệ ứng dụng siêu văn bản web) HTML sử dụng siêu dữ liệu lồng vào bên trong nội dung HTML có trên trang web. Nó là những thuộc tính HTML sử dụng cặp vốn từ vựng và giá trị góp phần tạo ra những ghi chú đánh dấu các thành phần của HTML giúp cho các công cụ tìm kiếm dễ dàng phân tích nội dung trang web.
+ RDFa (Resource Description Framework in Attributes - Những thuộc tính là khuôn mẫu mô tả mã nguồn trang): ra đời từ năm 2004, bao gồm các thuộc tính mở rộng mã nguồn HTML, XHTML và XML được cung cấp bởi W3C để dễ dàng phân tích dữ liệu trong mã nguồn web.
+ JSON-LD (JavaScript Object Notation for Linked Data - Tập hợp đối tượng Javascript để liên kết dữ liệu): ra đời từ ngày 04/06/2004, sử dụng dữ liệu JSON để định nghĩa các thành phần trong trang web.
- Schema đưa ra hệ thống định nghĩa dữ liệu theo 3 cấp:
+ Microdata: itemscope -> itemtype -> itemprop.
+ RDFa: vocab -> typeof -> property.
+ JSON-LD: @context -> @type -> các thuộc tính.
- Hiện tại có 2 phiên bản Schema có thể được sử dụng để xây dựng microdata trong trang web: data-vocabulary.org và schema.org, có thể hiểu data-vocabulary.org là phiên bản cũ của schema.org.
- Schema.org là một sáng kiến ra mắt vào ngày 02/06/2011 được Bing, Google, Yahoo (những nhà cung cấp công cụ tìm kiếm lớn nhất thế giới khi đó) sử dụng để đánh dấu dữ liệu trên các trang web.

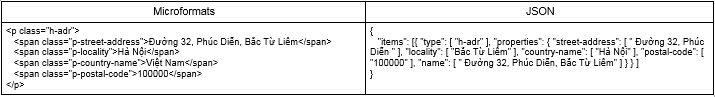
Microformats
Microformats cung cấp các cách thức đánh dấu đơn giản được thêm vào các mục dữ liệu mà con người có thể đọc được như các sự kiện, chi tiết liên hệ hoặc địa chỉ trên trang web. Dựa vào các thông tin này mà có thể sử dụng để phân tích phần mềm và chỉ mục, tìm kiếm, lưu trữ, tài liệu tham khảo. Kỹ thuật này sử dụng các thuộc tính class và rel của tài liệu HTML, hoặc dưới dạng JSON để đánh dấu ngữ nghĩa dữ liệu với những giá trị mở, định sẵn, tự do cho bất cứ ai đều có thể sử dụng.
Tối ưu phân tích đối tượng tiếp cận (WAI-ARIA)
Một trang web thực sự mở va toàn diện đòi hỏi sử dụng công nghệ mà có thể phép người dùng khuyết tật dựa vào công nghệ bổ trợ để có thể xem nội dung trang web của mình. W3C đã đưa ra những tiêu chuẩn tiếp cận với ARIA (Accessible Rich Internet Applications) cho phép người khuyết tật có thể tiếp cận trang web một cách bình thường. Đây là một trong nhiều tiêu chuẩn tiếp cận hướng dẫn phát triển bởi Web Accessibility Intitiative (WAI). WAI-ARIA là một nền tảng rộng cho phép sử dụng nhiều thiết bị tiếp cận đến một trang web mở.- Role Landmark là một trong những dạng mẫu nổi bật nhất của mô hình ARIA. Nó có phép các nhà phát triển web dùng để nhận biết được những vùng lớn trên trang web, mà người dùng sử dụng công nghệ bổ trợ có thể truy cập một cách nhanh chóng. Có 8 loại role ARIA chính được sử dụng cho các thẻ HTML: banner, main, navigation, complementary, contentinfo, form,search, application.
- Trong khi xác định thuộc tính role cho từng phần trên trang, các trạng thái và thuộc tính sẽ cung cấp cho người dùng thêm thông tin để làm thế nào có thể tương tác với chúng. Cả trạng thái và thuộc tính đều được bắt đầu với tên thuộc tính là aria-*.
Giá trị của các thuộc tính aria-* có thể được cố định bởi off, polite, assertive hoặc các giá trị số, chuỗi, nhị phân, hoặc tham chiếu đến id phần tử khác.
Tối ưu phân tích nội dung chia sẻ mạng xã hội
Open Graph (áp dụng khi chia sẻ lên mạng xã hội Google+ hay Facebook)
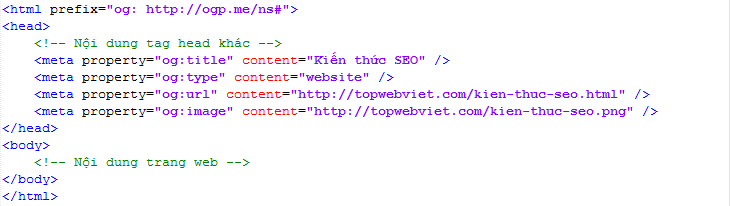
Mỗi mạng xã hội cung cấp những cách thức khác nhau để phân tích nội dung trang web mỗi khi người dùng chia sẻ, liên kết các trang lên các trang mạng xã hội. Do đó, lược đồ chia sẻ mở (Open Graph) là công nghệ cho phép các trang mạng xã hội phân tích nội dung trang web được chia sẻ để đưa thông tin lên mạng xã hội của họ. Tùy thuộc vào lĩnh vực website áp dụng và mà lựa chọn không gian tên thích hợp với nó. Hầu hết dữ liệu này tồn tại dưới dạng microdata được đặt trong các thẻ meta trong phần head của tài liệu HTML.Dưới đây là một số thuộc thẻ quan trọng của Open Graph:

Cũng tương tự như Open Graph, nhưng Twitter Card là định dạng mà trang mạng xã hội Twitter áp dụng để phân tích nội dung trang web khi người xem chia sẻ.Twitter Card
Dưới đây là một số thuộc thẻ quan trọng của Twitter Card:
Tỷ lệ văn bản / mã nguồn
Tỷ lệ văn bản trong mã nguồn HTML là tỷ lệ giữa nội dung văn bản được hiển thị lên trên trình duyệt người xem so với tổng nội dung của mã nguồn HTML được tải về trình duyệt. Nó là một thông số gián tiếp ảnh hưởng đến thứ hạng từ khóa trong SEO, về số lượng từ được công cụ tìm kiếm phân tích, đến khả năng tiếp cận người xem trang. Do đó trong quá trình tối ưu và viết bài cần hạn chế sử dụng thẻ HTML, khi viết bài được copy vào từ word hay một trình soạn thảo văn bản khác cần phải định dạng lại nội dung. Hạn chế định dạng văn bản trong nội dung chi tiết nếu thực sự không cần thiết. Đảm bảo tỷ lệ này đạt từ 35-80% là tốt.
Tền miền và URL đường dẫn trang
Lựa chọn loại hình Website
Trước khi thực hiện xây dựng một Website bán hang cho riêng mình, trước hết bạn phải trả lời 3 câu hỏi chính:+ Ai là đối tượng mà bạn hướng tới.
+ Bạn muốn bán gì cho họ: sản phẩm hữu hình hay vô hình.
+ Ý tưởng kinh doanh của bạn có gì độc đáo, khác biệt trên thị trường hiện tại.
Công nghệ Web - Hosting
Công nghệ và ngôn ngữ lập trinh Web sử dụng để viết Web là vấn đề được đặt ra trước khi bạn bắt tay vào viết Website của mình và nó liên quan đến vấn đề bảo mật, tốc độ tải Web.Hosting mà bạn lựa chọn phải đảm bảo có hỗ trợ Công nghệ và ngôn ngữ lập trình Web và các tính năng lập trình khác mà bạn sử dụng trong Website của mình. Tốc độ đường truyền, giới hạn lưu trữ, dung lượng băng thông cũng phải được lưu ý khi lựa chọn Hosting.
Cài đặt tên miền

+ Tên miền phải đảm bảo tên miền phải ngắn gọn - hấp dẫn - dễ nhớ - không có dấu gạch nối và liên quan đến doanh nghiệp của bạn. Khi đặt tên miền, bạn nên tránh mua tên miền dài vì nó sẽ gây khó dễ trong việc quảng bá đến khách hang bạn muốn hướng đến nhớ và ghé thăm thường xuyên website của bạn, bạn cũng không nên đặt tên miền dễ gây nhầm lẫn vì đôi khi nó sẽ làm bạn mất khách hàng vào đối thủ cạnh tranh có tên miền tương ứng của bạn.
+ Bạn nên đặt 2-3 ký tự giống nhau từ trong tên miền của bạn, nó sẽ làm cho tên miền của bạn dễ nhớ hơn. Một số trang web nổi tiếng tạo ra một thương hiệu tuyệt vời của họ bằng cách tạo ra tên riêng kiểu này như ebay, yahoo, google, wikipedia…
Tổ chức đường dẫn, thư mục
+ Tên tập tin Web của bạn cần phải ngắn gọn – đơn giản – có tính mô tả và liên quan đến nội dung của trang. Tốt nhất là nên sử dụng cùng với một từ khóa trên tên tập tin đi kèm với tiêu đề trang. Khi tên tập tin của bạn được cấu thành từ nhiều từ phân biệt nó phải được ngăn cách bằng dấu gạch nối (-) chứ không phải gạch dưới (_). Đôi khi phần mở rộng của tập tin (.html, .php, .aspx, .jsp, .xhtml) có thể được bỏ qua, điều này đôi khi hữu ích, nhưng không phải là hoàn toàn hữu ích.+ Nên hạn chế đặt quá nhiều thư mục con, việc tổ chức các tập tin trên website của bạn nên càng gần thư mục gốc càng tốt.
Sử dụng meta robots, canonical, hreflang, sitemap
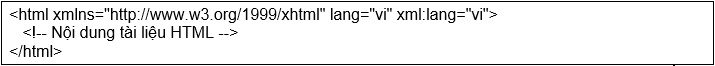
- Xác định ngôn ngữ website: bạn nên thông báo cho công cụ tìm kiếm biết trang web của bạn đang sử dụng ngôn ngữ gì bằng cách sử dụng thuộc tính lang hoặc xml:lang trong thẻcó dạng như sau:

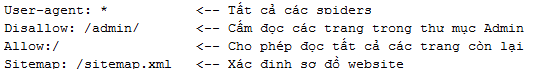
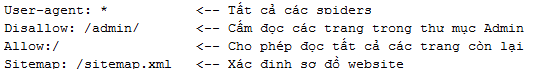
Ngoài ra, bạn cũng có thể thiết lập thuộc tính ràng buộc robot truy cập vào từng trang trên website bằng cách sử dụng thẻ meta như sau:

- Thiết lập trang 404: để thông báo cho người dùng biết nội dung liên kết họ tìm trên website của mình không tồn tại. Khi tạo trang 404, bạn nên đặt liên kết về trang chủ và không cho Google index vào trang này.
Phân tích nội dung từ vựng
- Khả năng đọc trang web:206,835 - 1,015.([tổng số từ]/[tổng số câu]) - 84,6.([tổng số âm tiết]/[tổng số từ])
- Một công cụ tìm kiếm cố gắng để xếp hạng từ 1 hoặc 2 từ khóa trong website của bạn. Căn cứ vào chỉ số tần số xuất hiện trong trang, nơi nó hiển thị, mật độ từ khóa để tính ra chỉ số hiển thị. Chỉ số hiển thị bắt đầu từ con số 70 (có thể cao hơn hoặc thấp hơn đôi chút tùy thuộc vào số lượng văn bản có trong trang web). Đối với một trang web được đánh giá là hoàn hảo khi khoảng cách từ vị trí của từ khóa thứ 2-3 là trên 40.