Phần tử form được sử dụng để trình bày biểu mẫu trong một tài liệu hay ứng dụng. Trên thực tế, biểu được sử dụng nhiều trong việc trình bày nội dung dữ liệu trong các trang quản trị và phần nội dung các trang liên hệ...
Sử dụng bảng trong tài liệu HTML
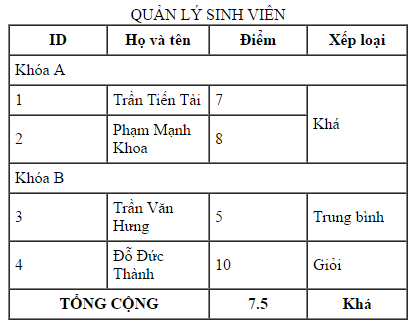
Phần tử table được sử dụng để trình bày bảng dữ liệu trong một tài liệu hay ứng dụng. Trên thực tế, bảng được sử dụng nhiều trong trình bày nội dung dữ liệu trong các trang danh sách quản trị và phần nội dung các trang chi tiết sản phẩm hay chi tiết tin tức.Ví dụ sau đây trình bày cách trình bày một bảng dữ liệu:

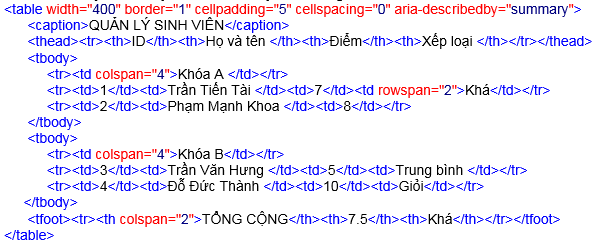
Code minh họa sử dụng bảng trong tài liệu HTML

Kết quả hiển thị bảng trong tài liệu HTML
Lưu ý: trong trang Web, không nên sử dụng bảng để tạo khung bố cục trang web, để tạo bố cục trang Web người ta thường dùng phần tử div, phần tử này không có chức năng hiển thị, mà được sử dụng gắn kèm các class, id để tạo CSS xây dựng bố cục khung hiển thị trang web.
Một số phần tử được sử dụng để tạo bảng:
- Phần tử table dùng để tạo một bảng. Thuộc tính border để xác định đường viền, thuộc tính cellpadding để xác định độ dày padding từng ô, thuộc tính cellspacing để xác định độ dày margin từng ô.- Phần tử caption để tạo tiêu đề của bảng.
- Phần tử tr dùng để tạo ra một dòng. Thuộc tính colspan gộp các ô cạnh nhau của một dòng, thuộc tính rowspan để gộp các ô cạnh nhau của một cột.
- Phần tử thead để bao quanh các dòng tiêu đề của bảng, phần tử tfoot để bao quanh các dòng tổng kết của bảng. Phần tử tbody để bao quanh các dòng thân nội dung của bảng.
- Phần tử th để tạo ra một ô tiêu đề cột, phần tử td để tạo ra một ô nội dung trong dòng.
Sử dụng biểu mẫu trong tài liệu HTML
Phần tử form được sử dụng để trình bày biểu mẫu trong một tài liệu hay ứng dụng. Trên thực tế, biểu được sử dụng nhiều trong việc trình bày nội dung dữ liệu trong các trang quản trị và phần nội dung các trang liên hệ...- Phần tử form dùng để định nghĩa được biểu mẫu.
Nó bao gồm các thuộc tính:| action | xác định nơi giữ dữ liệu khi biểu mẫu được gửi đi. |
| method | phương thức HTTP khi gửi dữ liệu lên là GET hay POST. |
| name | đặt tên của biểu mẫu. |
| Ngoài ra còn một số thuộc tính khác như: target, enctype, accept, accept-charset. | |
- Phần tử input dùng để cho phép người dùng nhập dữ liệu vào.
Nó thường nằm trong phần tử form. Nó bao gồm một số thuộc tính thường dùng như:| type | Chọn kiểu nhập của phần tử. - Danh sách các nút bấm: button submit reset image - Nhập vào tập tin: file - Nhập văn bản, số, ngày tháng …: text hidden search tel url email password date time number range color - Hộp kiểm lựa chọn từ danh sách: checkbox radio |
| checked | chỉ định một phần tử được chọn nếu là kiểu checkbox hoặc radio. |
| disabled | không cho phép người dùng lựa chọn. |
| name | tên của phần tử input |
| value | giá trị của phần tử. |
| Một số thuộc tính khác của phần tử input: maxlength, minlength, size, readonly, required, multiple, pattern, min, max, step, list, placeholder | |
- Phần tử select, datalist cho phép tạo một hộp chọn sổ xuống.
Nó có các thuộc tính:| disabled | Vô hiệu hóa việc lựa chọn. |
| multiple | Cho phép có nhiều lựa chọn cùng lúc. |
| name | Tên của phần tử |
| size | Kích cỡ số tùy chọn của phần tử. |
+ Phần tử optgroup cho phép nhóm các lựa chọn vào cùng kiểu.
+ Phần tử option dùng để định nghĩa một tùy chọn.
- Ngoài ra, để tạo biểu mẫu, ta có thể sử dụng một số phần tử khác như:
| textarea | định nghĩa một biểu mẫu cho phép nhập nhiều dòng. Nó có các thuộc tinhs:
|
||||||||||
| label | tạo một nhãn cho phần tử input. | ||||||||||
| fieldset | tạo một khung bao quanh biểu mẫu. | ||||||||||
| legend | Tạo một tiêu đề cho phần tử fieldset. | ||||||||||
| button | tạo một nút button. |