Sau khi hoàn thành việc việc viết các thẻ siêu dữ liệu trong phần tử head của tài liệu HTML, bước tiếp theo cần sử dụng là viết nội dung phần thân trung tâm của tài liệu HTML trong phần tử body. Bước trước tiên là phải xây dựng khung thành phần bố cục chung cho trang.
Phần tử article - trình bày nội dung chính của trang
Phần tử article được sử dụng để trình bày một khối hoàn chỉnh trong một tài liệu, trang, ứng dụng hay site và về nguyên tắc nó có tính độc lập hoặc tái sử dụng. Trong một trang web ta thường dùng trong việc trình bày nội dung chi tiết trang trên diễn đàn, tạp chí, bài báo, một bình luận từ người dùng, một tiện ích tương tác hoặc một mục bất kỳ độc lập với nội dung. Phần tử này được xác định là thành phần chính của trang (ngoại trừ phần đầu, phần cuối, trình đơn hay các sidebar), nó cần sử dụng cùng với một số phần tử đánh dấu trang.Ví dụ sau đây trình bày cách trình bày trang bài viết cùng với các bình luận về bài viết đó:

Phần tử section - trình bày danh sách thuộc mục
Phần tử section được sử dụng để trình bày các mục được nhóm chung trong một tài liệu hay ứng dụng. Trên thực tế, ta thường sử dụng chúng để trình bày tin tức liên quan hay sản phẩm liên quan. Khi trình bày phần này, ta thấy chủ đề của từng mục được xác định, nên ta có thể sử dụng các thẻ h1-h6 để đánh dấu tiêu đề từng mục trong phần tử section này.Ví dụ sau đây trình bày cách trình bày bài viết liên quan:

Phần tử aside - trình bày nội dung sidebar của trang
Phần tử aside được sử dụng để trình bày một phần của trang mà nội dung của nó có ít liên quan đến nội dung của trang (hay nói cách khác là nó nằm tách biệt với nội dung của trang). Trong nhiều trang web, nó trình bày phần sidebar của trang bao gồm như trình đơn, quảng cáo, tin tức hay sản phẩm liên quan.Ví dụ sau đây trình bày cách trình bày sidebar gồm modul danh mục sản phẩm và tin tức mới:

Phần tử nav - trình bày danh sách trình đơn
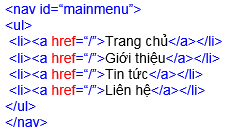
Phần tử nav dùng để xây dựng các danh sách trong HTML thường được sử dụng trong việc xây dựng các trình đơn lựa chọn hay việc xây dựng các trình diễn ảnh. Khi sử dụng phần tử này, ta thường sử dụng kết hợp với các phần tử danh sách. Các phần tử danh sách này có thể kết hợp lồng nhau hay kết hợp các loại danh sách với nhau.
Danh sách không thứ tự |
Danh sách có thứ tự |
Danh sách định nghĩa |
||||||||||||||
| - Danh sách không thứ tự là danh sách liệt kê các mục bằng ký hiệu chấm tròn trước mỗi mục. - Phần tử ul đánh dấu việc bắt đầu và kết thúc danh sách. - Phần tử ul có tác dụng thể hiện việc bắt đầu và kết thúc mỗi mục bằng dấu chấm tròn. Ta có thể thay đổi dấu chấm tròn bằng các ký hiệu khác bằng cách sử dụng thuộc tính type:
|
- Danh sách có thứ tự là danh sách các mục theo thứ tự số thay đổi qua các mục. - Phần tử ol đánh dấu việc bắt đầu và kết thúc danh sách. - Phần tử ol có tác dụng thể hiện việc bắt đầu và kết thúc mỗi mục bằng số thứ tự. Thay ký tự thứ tự bằng ký hiệu khác bằng cách sử dụng thuộc tính type:
|
- Danh sách định nghĩa là một danh sách giống như một bảng từ vựng và bảng giải thích thuật ngữ lùi vào trong. - Phần tử dl đánh dấu bắt đầu và kết thúc danh sách. - Phần tử dt chỉ ra thuật ngữ cần định nghĩa. - Phần tử dd chỉ thuật ngữ dùng để định nghĩa. |
||||||||||||||
 |
 |
 |