Phần tử Siêu liên kết a là phần tử bên trong tài liệu được liên kết đến một vị trí xác định trong cùng tài liệu hoặc liên kết đến một trang hoàn toàn khác. Khi ta click chuột vào siêu liên kết, nó sẽ nhảy đến vị trí mà nó liên kết đến.
1. Sử dụng siêu liên kết trong tài liệu html
Phần tử Siêu liên kết a là những phần tử bên trong tài liệu được liên kết đến một vị trí xác định trong cùng tài liệu hoặc liên kết đến một trang hoàn toàn khác. Khi ta click chuột vào siêu liên kết, nó sẽ nhảy đến vị trí mà nó liên kết đến.Siêu liên kết có 2 loại:
- Liên kết trong: là liên kết đến phần trong cùng tài liệu hoặc cùng website.
- Liên kết ngoài: là liên kết đến các trang trên các site khác nhau.
Để tạo siêu liên kết, cần xác định hai thành phần:
- Địa chỉ đầy đủ hoặc URL của file được kết nối.
- Điểm nóng cung cấp cho liên kết.
Sử dụng siêu liên kết:
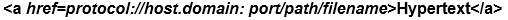
Phần tử a được sử dụng để xác định văn bản hay hình ảnh sẽ dùng làm siêu liên kết trong tài liệu HTML. Thuộc tính href (tham chiếu siêu văn bản) được dùng để chỉ ra địa chỉ, URL của tài liệu hay file được liên kết.
- Protocol: giao thức sử dụng. Ta có một số loại giao thức như http (truyền siêu văn bản); telnet (mở một phiên telnet); gopher (tìm kiếm file); ftp (giao thức truyền file); mailto (gửi thư điện tử).
- Host.domain: Địa chỉ Internet của máy chủ.
- Port: Cổng phục vụ của máy chủ đích.
- path/filename: Đường dẫn tới file.
- Hypertext: Văn bản hay hình ảnh mà người dùng cần click vào để kích hoạt liên kết.
Ngoài ra phần tử a còn một số thuộc tính khác như:
| coords | xác định tọa độ của một liên kết. |
| title | tiêu đề liên kết. |
| hreflang | chỉ định ngôn ngữ của các tài liệu liên quan. |
| name | chỉ định tên của neo trong liên kết đến một điểm xác định của trang. |
| rel | xác định mối quan hệ giữa tài liệu hiện hành và tài liệu liên kết. |
| rev | xác định mối quan hệ giữa các tài liệu liên kết và tài liệu hiện tại. |
| shape | chỉ định hình dạng của một liên kết. Nó có thể nhận giá trị default (mặc định), rect (hình chữ nhật), circle (hình tròn), poly (hình đa giác). |
| target | chỉ định nơi để mở các tài liệu liên kết. Nó có thể nhận giá trị: _blank _parent _self _top framename |
Các hình thức liên kết trong tài liệu HTML:
Liên kết đến một tài liệu khác- Giả sử ta có hai tài liệu trên đĩa cứng cục bộ doc1.html và doc2.html. Ta tạo liên kết từ doc1 sang doc2 như sau: - Lưu ý: khi các file ở cùng thư mục ta dùng đường dẫn tương đối, khi ở khác thư mục, ta dùng đường dẫn tuyệt đối. |
Sử dụng email và điện thoại- Liên kết đến ứng dụng gửi email:  |
Liên kết đến một điễm xác định trong cùng tài liệu- Khi click vào một đề tài nào đó (Topic name) thì các chi tiết (marker) ở môt phần khác của tài liệu được hiển thị.Cú pháp:   |
Liên kết đến một điểm xác định ở tài liệu khác- Khi click vào một đề tài nào đó (Topic name) thì các chi tiết (marker) ở môt phần khác của tài liệu khác được hiển thị.Cú pháp:   |
2. Sử dụng hình ảnh trong tài liệu html
Để hiển thị hình ảnh trên trang, ta dùng phần tử img, kèm theo các thuộc tính src để chỉ ra đường dẫn hình ảnh và alt để mô tả hình ảnh.
Sử dụng bản đồ hình ảnh trong tài liệu HTML:
Bản đồ hình ảnh là hình ảnh trong đó các vùng khác nhau hoạt động như các liên kết. HTML cung cấp 3 phần tử để tạo một bản đồ hình ảnh.- Phần tử map xác định bản đồ hình ảnh. Nó cung cấp thuộc tính name để chỉ rõ tên của bản đồ hình ảnh.
- Phần tử area chỉ rõ tọa độ ở khu vực bên trong hình ảnh sẽ hoạt động như một siêu liên kết và hình dạng của bản đồ hình ảnh. Nó có các thuộc tính:
| alt | chỉ rõ văn bản được thay thế nếu bản đồ hình ảnh không xuất hiện. | ||||||||
| href | chỉ rõ url của trang cần liên kết đến trong bản đồ ảnh. | ||||||||
| shape | chỉ ra hình dạng có thể chọn. Nó có thể nhận giá trị:
|
||||||||
| coords | chỉ ra tọa độ của khu vực có thể bấm, nó phụ thuộc vào hình dạng được chỉ ra cho bản đồ hình ảnh.
|
||||||||
| target | chỉ ra nơi liên kết được mở. |
| src | chỉ ra đường dẫn đến hình ảnh. |
| alt | văn bản thay thế hình ảnh khi không xuất hiện. |
| usermap | nói đến tên bản đồ hình ảnh. |
| align | canh lề cho hình ảnh. |
| border | chiều rộng đường viền bao quanh hình ảnh. |
| width | xác định chiều rộng hình ảnh. |
| height | xác định chiều cao hình ảnh. |
| hspace | xác định khoảng trắng bên phải và bên trái của hình ảnh. |
| vspace | xác định khoảng trắng bên trên và bên dưới của hình ảnh. |
| ismap | chỉ định kết nối đến một hình ảnh như một bản đồ hình ảnh phía máy chủ. Nó nhận giá trị ismap. |
| longdesc | chỉ định url của một hình ành chứa mô tả về hình ảnh. |